
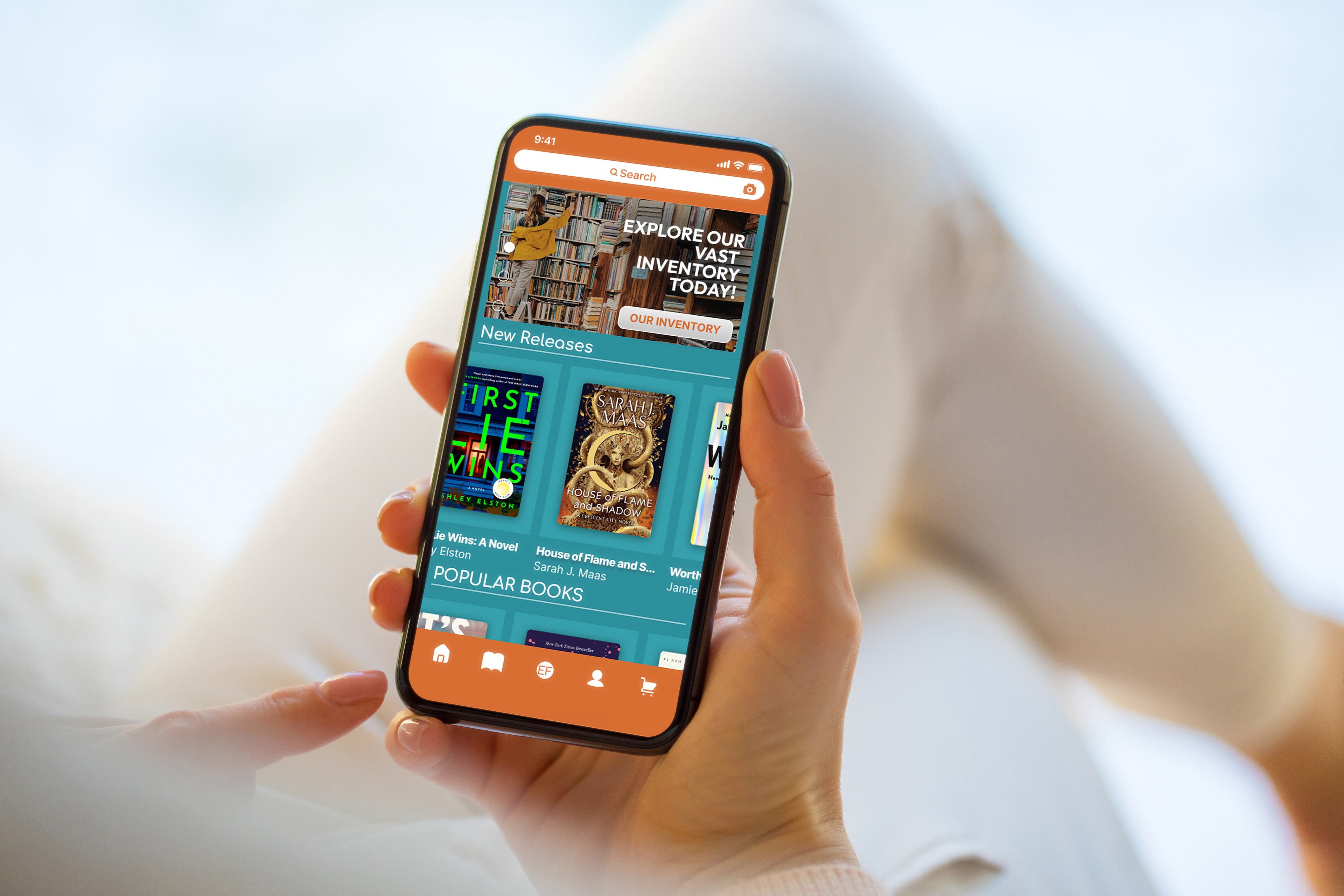
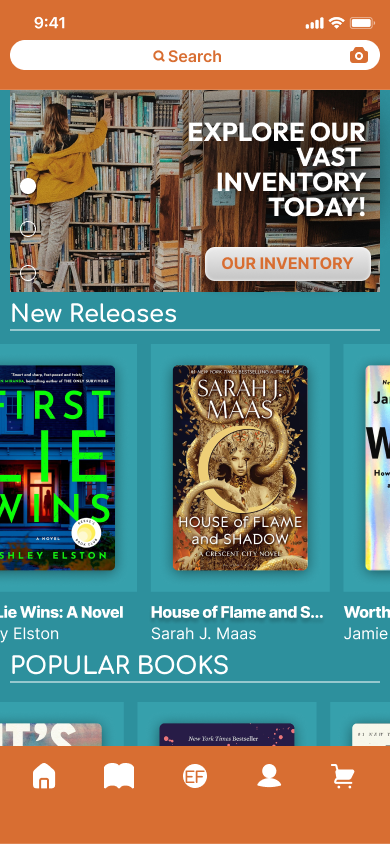
Escape Fiction Mobile Mockup

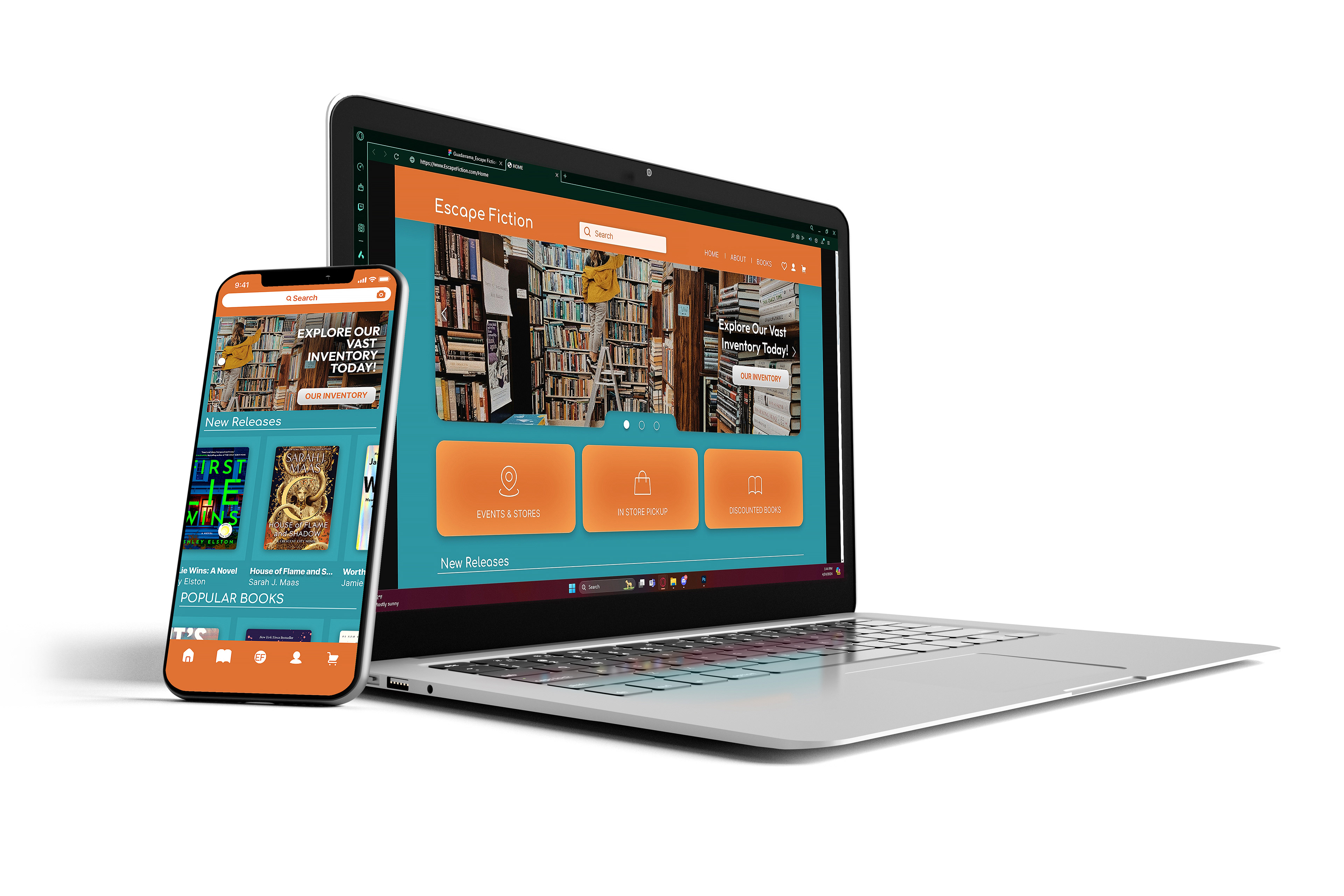
Escape Fiction Desktop and Mobile Website Mockup

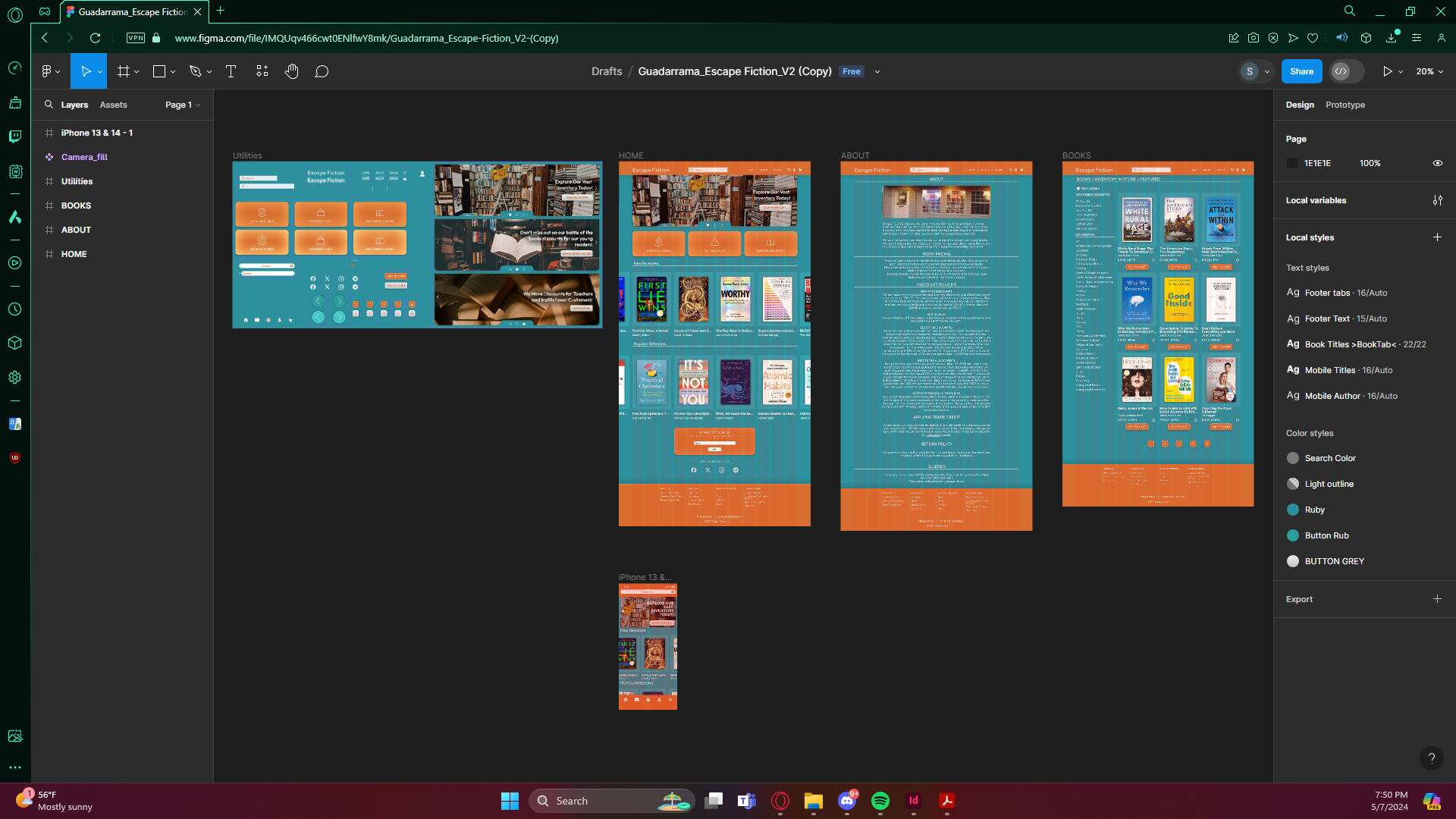
Escape Fiction Layout On Figma

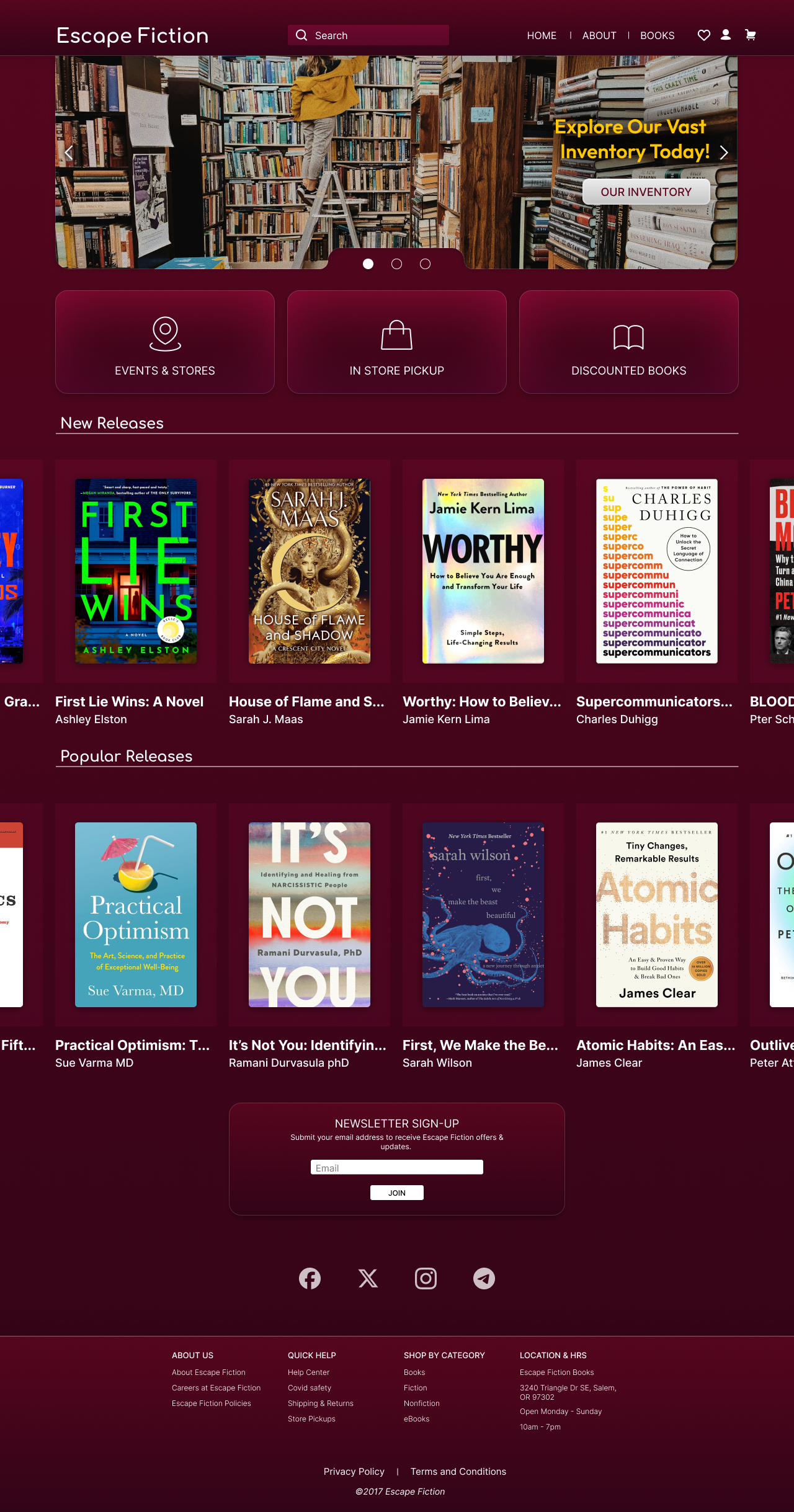
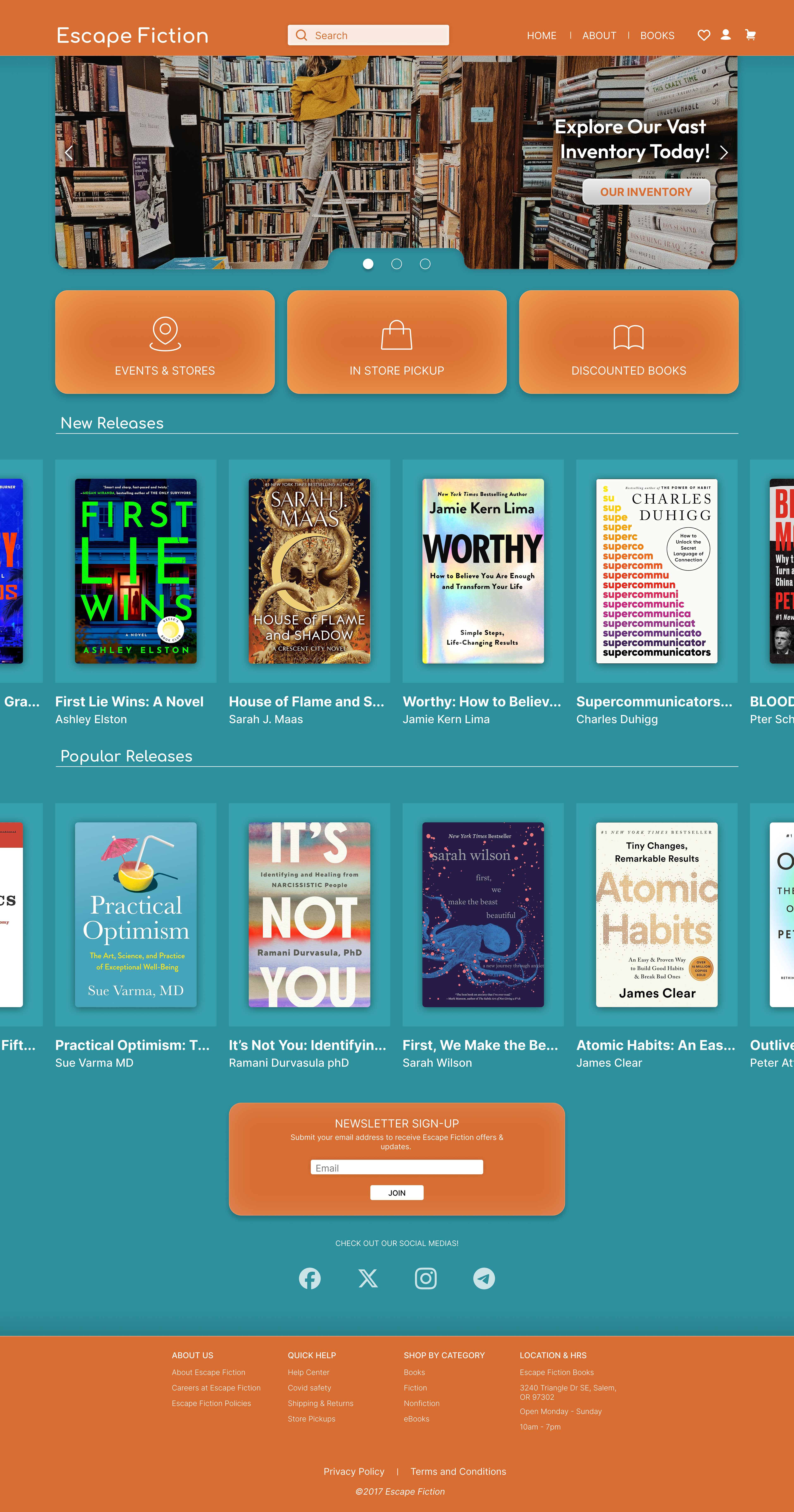
Escape Fiction Website - Home Page

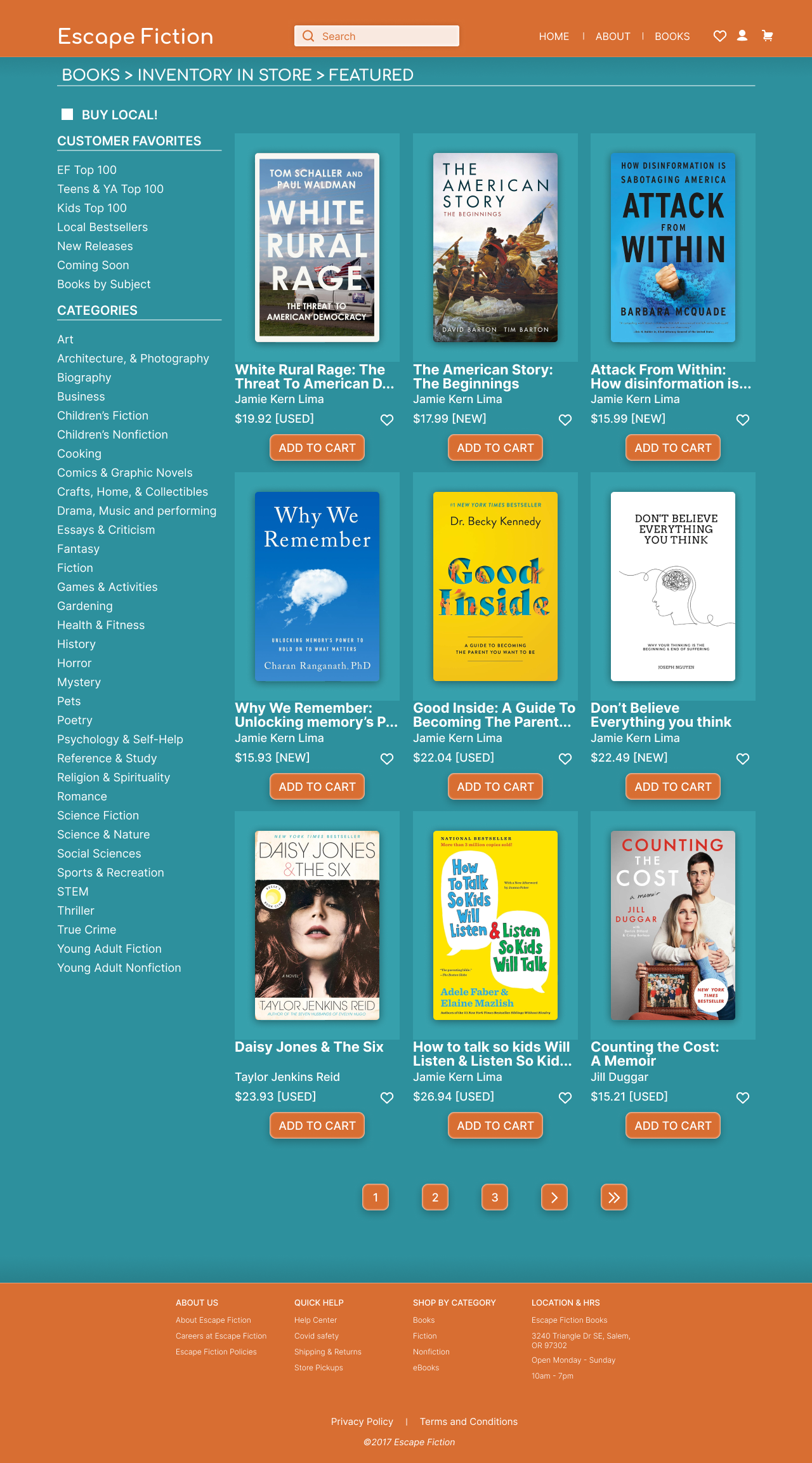
Escape Fiction Website - Book Page

Escape Fiction Mobile Site - Home Page